[ 다이얼로그 ]
- 사용자에게 결정을 내리거나 추가 정보를 입력하라는 메세지를 표시하는 작은 창이다.
- 화면을 가득 채우지 않으며 보통은 사용자가 다음으로 계속 진행하기 전에 조치를 취해야 하는 모달 이벤트에 사용됨

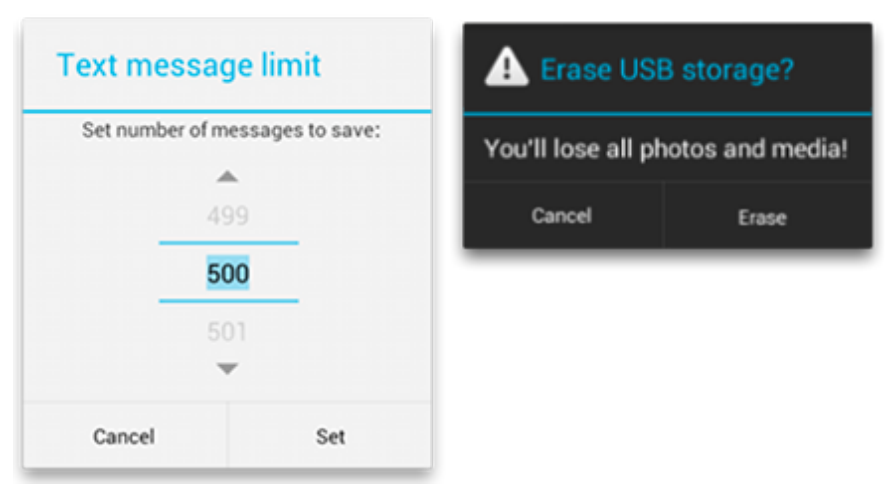
[ 다이얼로그 구조 ]
- AlertDialog 클래스를 사용하면 여러 가지 대화 상자 디자인을 빌드할 수 있음
- 대개 다이얼로그 클래스만 있으면 되는 경우가 많음
1) 제목
: 선택 사항으로 콘텐츠 영역에 상세한 메시지, 목록 또는 맞춤 레이아웃이 채워져 있는 경우에만 사용함, 단순한 메시지 또는 질문을 나타내는 경우는 제목이 없어도 됨.
2) 콘텐츠 영역
: 메시지, 목록 또는 다른 맞춤 레이아웃을 표시할 수 있음
3) 작업 버튼
: 대화 상자 하나에 작업 버튼이 세 개를 초과하면 안 됨

[ 다이얼로그 예제 ]
1) 기본 다이얼로그
// 1. 기본 다이얼로그
binding.btn1Alert.setOnClickListener {
var builder = AlertDialog.Builder(this)
builder.setTitle("기본 다이얼로그 타이틀")
builder.setMessage("기본 다이얼로그 메세지")
builder.setIcon(R.mipmap.ic_launcher)
// 버튼 클릭시에 무슨 작업을 할 것인가!
val listener = object : DialogInterface.OnClickListener {
override fun onClick(p0: DialogInterface?, p1: Int) {
when (p1) {
DialogInterface.BUTTON_POSITIVE ->
binding.tvTitle.text = "BUTTON_POSITIVE"
DialogInterface.BUTTON_NEUTRAL ->
binding.tvTitle.text = "BUTTON_NEUTRAL"
DialogInterface.BUTTON_NEGATIVE ->
binding.tvTitle.text = "BUTTON_NEGATIVE"
}
}
}
builder.setPositiveButton("Positive", listener)
builder.setNegativeButton("Negative", listener)
builder.setNeutralButton("Neutral", listener)
builder.show()
}

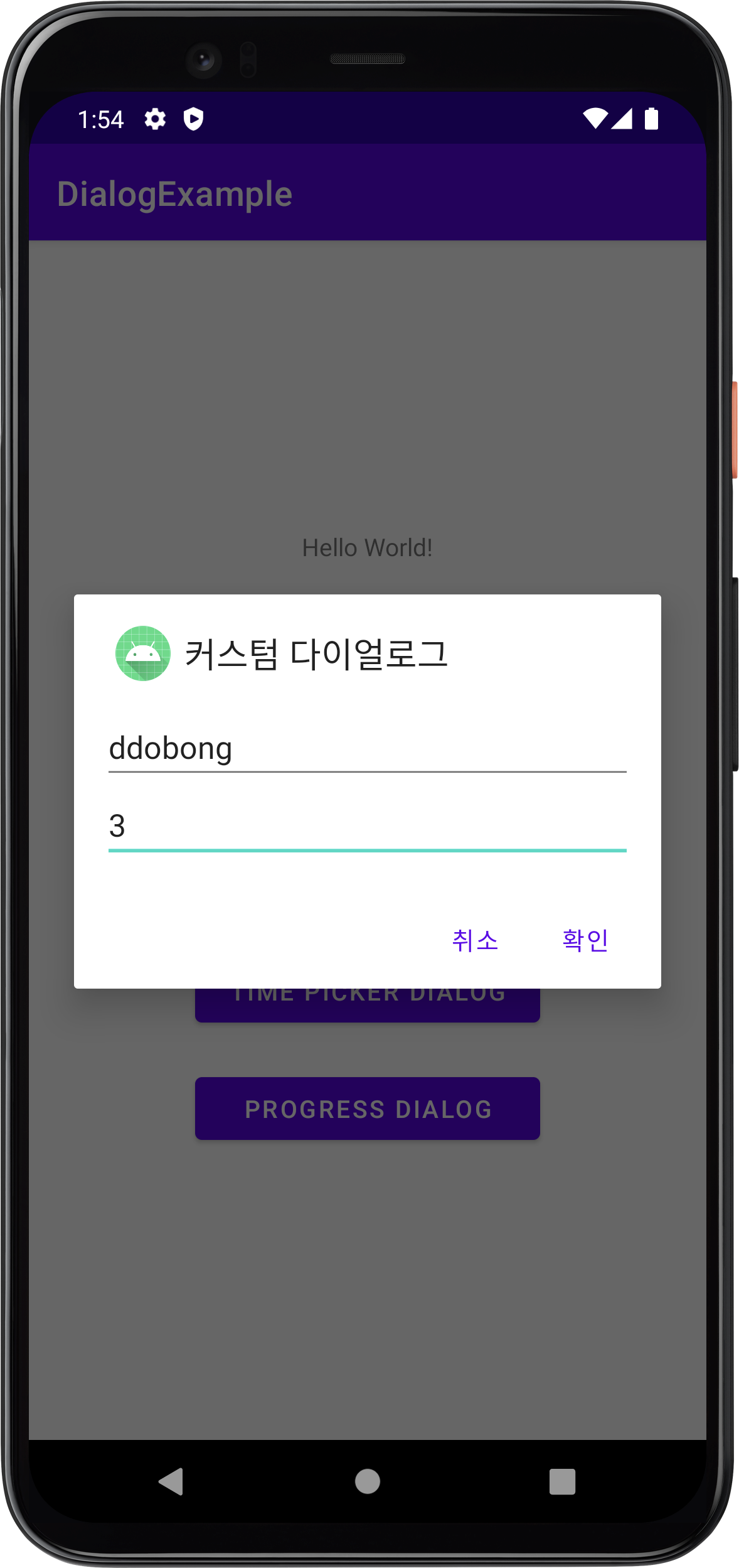
2) 커스텀 다이얼로그
// 2. 커스텀 다이얼로그
binding.btn2Custom.setOnClickListener {
val builder = AlertDialog.Builder(this)
builder.setTitle("커스텀 다이얼로그")
builder.setIcon(R.mipmap.ic_launcher)
val v1 = layoutInflater.inflate(R.layout.dialog, null)
builder.setView(v1)
// p0에 해당 AlertDialog가 들어온다. findViewById를 통해 view를 가져와서 사용
val listener = DialogInterface.OnClickListener { p0, p1 ->
val alert = p0 as AlertDialog
val edit1: EditText? = alert.findViewById<EditText>(R.id.editText)
val edit2: EditText? = alert.findViewById<EditText>(R.id.editText2)
binding.tvTitle.text = "이름 : ${edit1?.text}"
binding.tvTitle.append(" / 나이 : ${edit2?.text}")
}
builder.setPositiveButton("확인", listener)
builder.setNegativeButton("취소", null)
builder.show()
}
커스텀 다이얼로그는 다이얼로그 창을 내가 원하는 레이아웃으로 띄우기 위해 사용하는 것이기 때문에 xml 파일을 따로 생성하여 사용해야 함
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="16dp"
android:orientation="vertical">
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
android:text="Name" />
<EditText
android:id="@+id/editText2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
android:text="AGE" />
</LinearLayout>
</LinearLayout>

3) 날짜 다이얼로그
// 3. 날짜 다이얼로그
binding.btn3Date.setOnClickListener {
val calendar = Calendar.getInstance()
val year = calendar.get(Calendar.YEAR)
val month = calendar.get(Calendar.MONTH)
val day = calendar.get(Calendar.DAY_OF_MONTH)
val listener = DatePickerDialog.OnDateSetListener { datePicker, i, i2, i3 ->
// i년 i2월 i3일
binding.tvTitle.text = "${i}년 ${i2 + 1}월 ${i3}일"
}
var picker = DatePickerDialog(this, listener, year, month, day)
picker.show()
}

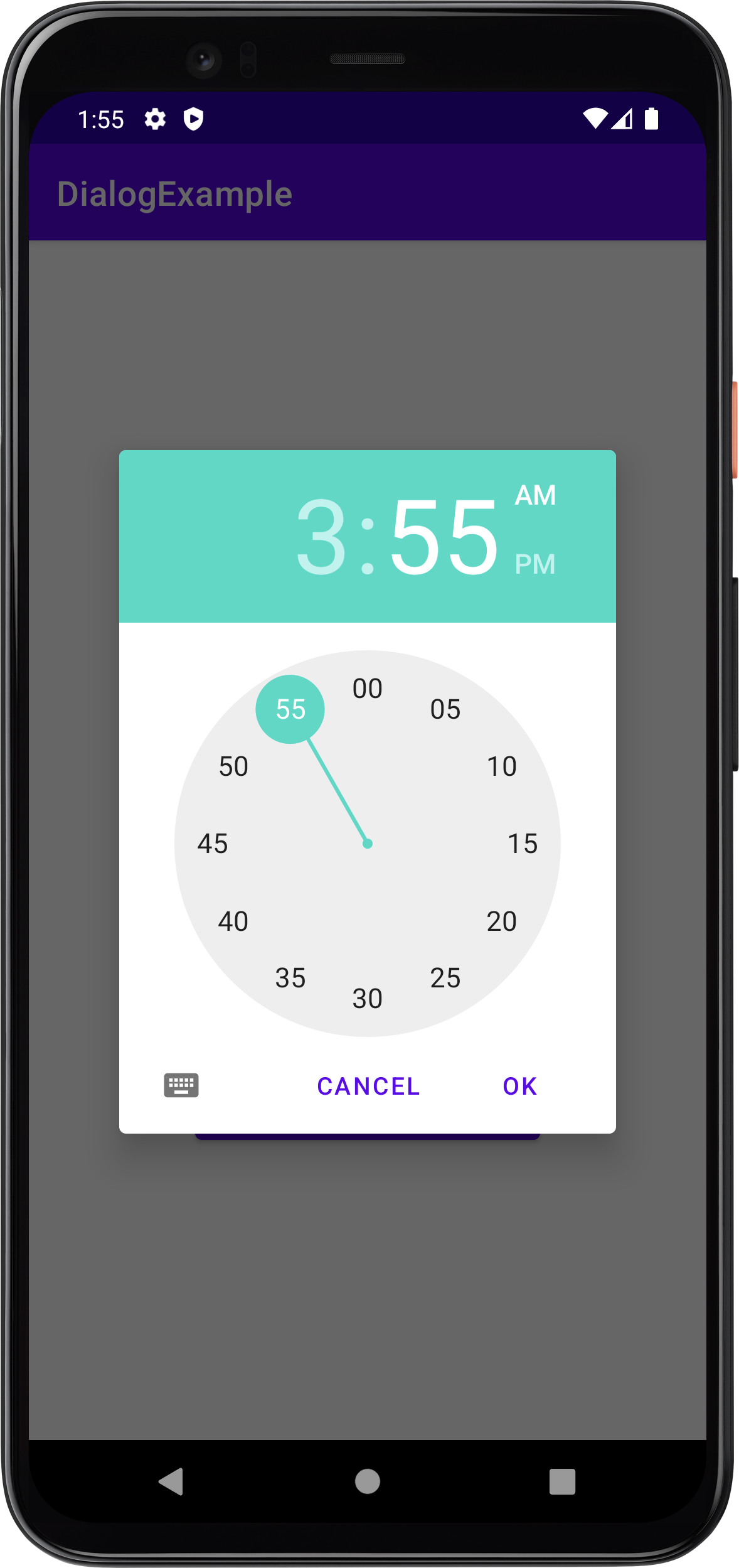
4) 시간 다이얼로그
// 4. 시간 다이얼로그
binding.btn4Time.setOnClickListener {
val calendar = Calendar.getInstance()
val hour = calendar.get(Calendar.HOUR)
val minute = calendar.get(Calendar.MINUTE)
val listener = TimePickerDialog.OnTimeSetListener { timePicker, i, i2 ->
binding.tvTitle.text = "${i}시 ${i2}분"
}
val picker = TimePickerDialog(this, listener, hour, minute, false) // true하면 24시간 제
picker.show()
}

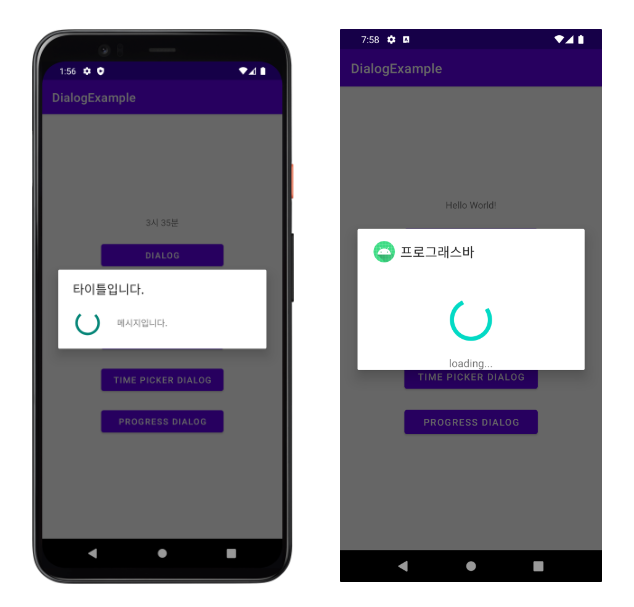
5) 진행 다이얼로그
// 5. 프로그레스 다이얼로그
binding.btn5Porgress.setOnClickListener {
// 권장하진 않지만 사용은 가능하다.
pro = ProgressDialog.show(this, "타이틀입니다.", "메시지입니다.")
// 핸들러를 통해서 종료 작업을 한다.
val handler = Handler()
val thread = Runnable { pro?.cancel() }
handler.postDelayed(thread, 5000) // 딜레이는 5초
}
//6. 프로그래스 다이얼로그 다른 방식. (커스텀과 비슷)
binding.btn5Porgress.setOnClickListener {
val builder = AlertDialog.Builder(this)
builder.setTitle("프로그래스바")
builder.setIcon(R.mipmap.ic_launcher)
val v1 = layoutInflater.inflate(R.layout.progressbar, null)
builder.setView(v1)
builder.show()
}

'Android' 카테고리의 다른 글
| (Android) - MVVM 패턴 (ViewModel, LiveData, Observer) (0) | 2024.06.26 |
|---|---|
| (Android / Kotlin) - SharedPreferences (2) | 2024.04.30 |
| (Android Studio) - 프래그먼트의 데이터 전달 (0) | 2024.04.17 |
| (Android Studio) - RecyclerView 사용 방법 (0) | 2024.04.16 |
| (Android Studio) - Adapter View (0) | 2024.04.12 |